Accessibility Testing:
How Hyphenation is Handled by Screen Readers
Screen readers often mispronouce hyphenated words. Therefore should we turn off hyphenation in our Word and InDesign documents?
Well, screen readers mispronounce a lot of the words in a document or on a website. Should we just eliminate words entirely to prevent the problem? <grin>
And how bad is this problem with hyphenated words?
The answer:
It's the responsibility of screen reader manufacturers to do a better job of recognizing and pronouncing hyphenated words.
Here’s why:
- Different brands of screen readers will handle hyphenated words differently. It's all about the programming of the screen reader itself.
- Each screen reader user can customize how their tool announces different parts of a document or website. The user can select different voices, and each voice can give a different vocalization of the content.
- In any single document or website, there are a helluva lotta words that are mispronounced, not only those that are hyphenated.
- In some professional documents, especially those with narrow columns of text, hyphenation is needed to create a readable, legible document for those who are sighted.
There are few times when a file's display should be changed to meet the needs of one group of users.
Instead, the accessibility industry follows these guidelines to create responsive content that can be accessed and viewed by all users, regardless of which technology they use, and regardless of whether they have a disability or not..
- Content creators create and format their content so that it can respond to different technologies: desktop computers, screen readers, text-to-speech software, Braille devices, smart phones, tablets...whatever the user uses. And they follow the appropriate accessibility standard for their media:
- WCAG for websites and HTML-based content.
- PDF/UA for PDFs and document files.
- EPUB for EPUB documents.
- Assistive technology manufacturers develop their technologies to provide access to various forms of content. Their tools follow the same accessibility standards above, and create tools for their users to access and use websites, documents, and EPUBs.
1. To hyphenate or not
There is a lot to consider when deciding to let body text hyphenate or not. Let's start with one key principle from the professional publishing industry:
Headings, pull-quotes, and other non-body text content should never be hyphenated. Headings, especially, shouldn't be hyphenated because they are used by all users to skim the content quickly.
That leaves body text as the main content that could be hyphenated.
Here are the key considerations to help you decide whether to hyphenate or not.
2. H & J algorithms
These are programming routines built into some software programs that control the hyphenation and justification of text (H & J). They were first developed 60+ years ago by early computerized typesetting systems and later were migrated to our current desktop publishing and word processing programs.
H & J determines where to break a line of text and wrap it down to the next line, and where the potential hyphenation points are located in the words because internal dictionaires contain the hyphenation points. The algorithms are customized for each language.
But some words are difficult for algorithms to evaluate. The word "project" is a common dilemna. Should it be hyphenated "pro–ject", as in the opera singer projected her voice to the back of the concert hall? Or should it be "proj–ect", as in he completed the project on time? How the word is used is critical.
- MS Office has adequate H & J algorithms and when grammar plug-ins are added, it can make more approriate hyphenation decisions for words like "project."
- HTML and EPUBs generally don't have built-in H & J algorithms. The few we've seen on websites are extremely primitive and create less-than-ideal text that's difficult for sighted users to read; we don't recommend using them on websites.
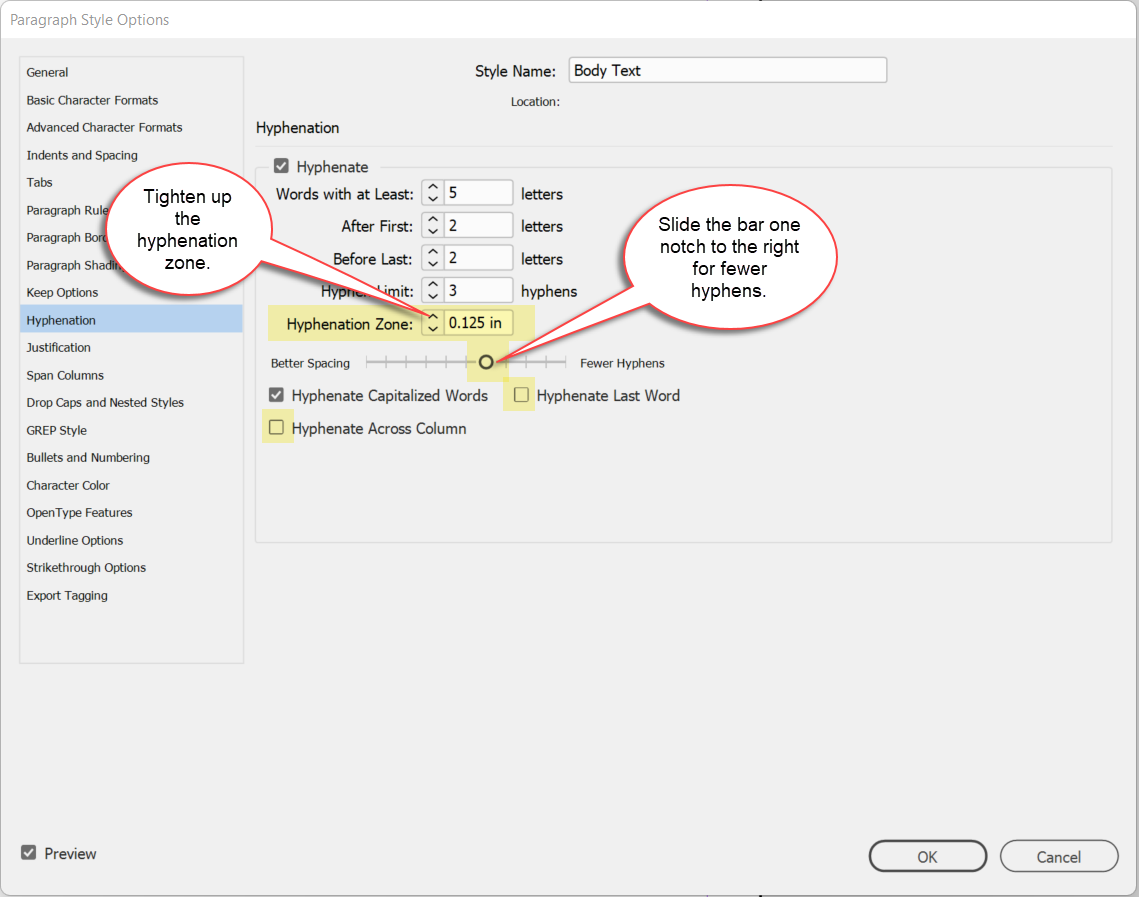
- Adobe InDesign has the most comprehensive H & J algorithms in the publishing industry, and ranks as the top-rated typesetting program. The default settings are very good and it has extensive typesetting controls that can be customized by graphic designers. Our InDesign courses and publications give guidelines on how to maximize typesetting controls, especially hyphenation.

Sample of InDesign's hyphenation controls.
3. Tests with screen readers
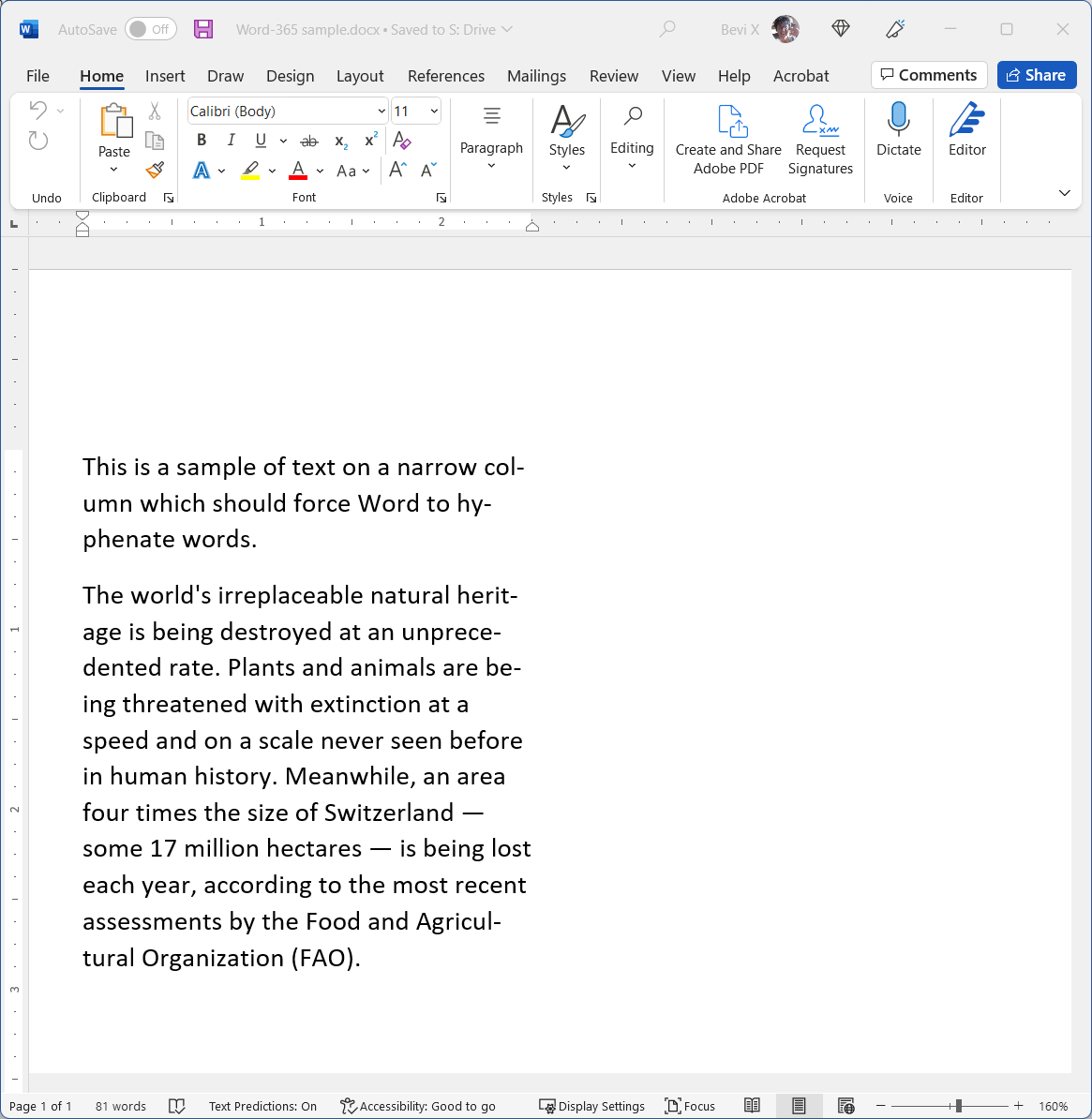
 We've created some sample Word and PDF documents, and recorded how one screen reader handles the different hyphenations in the files.
We've created some sample Word and PDF documents, and recorded how one screen reader handles the different hyphenations in the files.
Take a listen to the recordings below: do you hear any hard-stop barriers that would prevent a screen reader user from understanding the content? There are slight mispronunciations throughout the samples, not just on hyphenated words.
Recordings with NVDA (version 2020.2):
- Voicing of an MS Word native file
- Voicing of a PDF exported from MS Word
- Voicing of a PDF exported from Adobe InDesign
The document files
You can test these small sample files with your own screen readers and compare the voicings.
4. Our recommendations
- Learn how to turn off hyphenation for all headings in MS Word, PowerPoint, and Adobe InDesign styles.
- In Adobe InDesign, learn how to control hyphenation settings in your body text styles. Aim to minimize the number of hyphens.
- The more narrow your column widths, the greater likelihood you'll need to hyphenate body text to produce more readable text for those who are sighted. Otherwise, lack of hyphenation causes huge gaps and "rivers" of white space, which is distracting for sighted readers.
- The wider your column are, such as in standard Word documents, you probably can safely turn off hyphenation entirely. The column is wide enough to camouflage any gaps of white space.
- Test with the major screen readers, JAWS and NVDA. If there are any critical words that are not being pronounced correctly and are severe enough to cause confusion, return to the source document and prevent that word from hyphenating.
- Request that screen reader manufacturers improve their hyphenation dictionaries so that users have a better experience with their tools. They're responsible for providing access to all content.
- Request that text-to-speech manufacturers improve their tools, too.
Avoid global dogmas to turn off all hyphenation everywhere. Decide where and when to let content hyphenate so that you can provide the best experience for all users.
With today's better, more sophisticated screen readers, the problem isn't a major barrier to access and perceive the content in most cases.
Our screen reader and text-to-speech manufacturers have to step up to the plate and provide better processing of hyphenated content. A T technologies have greatly improved from what we heard 10 years ago, but there's still more for them to do..
5. Learn your software tools
It's critical to learn how to control hyphenation in your authoring software. Throughout the year, we hold live-online classes in many software programs:
- Accessible Word + PDF,
- Accessible InDesign + PDF,
- Accessible PowerPoint,
- Accessible PDFs.
Check our online calendar for the next class.
Learn to fish. Save money. Time. Hassle.
Our services help you maximize your technology, streamline your workflow, and seamlessly build accessibility into your digital publications. Our mission is to train and coach you so well that you no longer need us or outside remediation services.
By teaching you how to fish — and make accessible PDFs right out of the box — we hope to work ourselves out of our jobs!
PubCom has a full suite of courses on accessibility topics, as well as traditional desktop publishing, digital media, and website development. We started offering accessibility training to the federal government in 2001 right after Section 508 and WCAG 1.0 went into effect in the US. That was 23+ years ago and we haven't stopped yet!
The takeaway: we know publishing, from editorial to design to distribution (print and digital) — and we're accessibility experts (Bevi Chagnon is a delegate to the ISO committee for PDF accessibility that creates the PDF/UA standard). We share our knowledge and help you learn to fish. Our little fisherman keeps us on our goal.

 Drop us a line and let us know how we can help.
Drop us a line and let us know how we can help.


 What's on this page
What's on this page
