ACCHP Conference:
Rethinking Alt Text to Improve Its Effectiveness
In July, research by Karen McCall and Bevi Chagnon on the effectiveness of Alt Text was presented at the prestigious Joint International Conference on Digital Inclusion, Assistive Technology & Accessibility, hosted by ICCHP. 
In their presentation, McCall and Chagnon show how our current guidelines for Alt Text fail when describing complex graphics, such as charts, maps, info-graphics, flowcharts, and other graphics that must convey not only complex data, but also relationships, trends, and patterns. A summary of their findings continues below.
Our working title for this part of our project was, "Alt Text sucks. How can we fix the problems?"
It's a short title, definitely not "sweet," but right on target.
 Both Karen and Bevi are professional educators, not just trainers or instructors, and have been adjunct faculty at their local colleges and universities for decades. Karen has a Masters degree in education, while Bevi has an MBA and graduate-level coursework in education. Karen is print-disabled and depends on screen readers.
Both Karen and Bevi are professional educators, not just trainers or instructors, and have been adjunct faculty at their local colleges and universities for decades. Karen has a Masters degree in education, while Bevi has an MBA and graduate-level coursework in education. Karen is print-disabled and depends on screen readers.
They both were working in education and digital documents when the idea of accessible files started in the mid-1990s, just as the World Wide Web was in its infancy and before Section 508 was enacted.
At the time Alt Text was conceived, we were thinking about logos and photos being portrayed to users who were blind and using screen readers.
A lot has changed in the past 25 years!
All of us in the industry are now trying to shoe-horn complex graphical concepts — heat maps, ArcGIS data, Tableau data visualizations, flowcharts, info-graphics — into Alt Text, a very limited and primitive attribute on <image> and <Figure> tags in HTML, EPUBs, and PDFs.
The 25-year-old system of Alt Text isn't doing a sufficient job anymore.
1. Examples of complex graphics
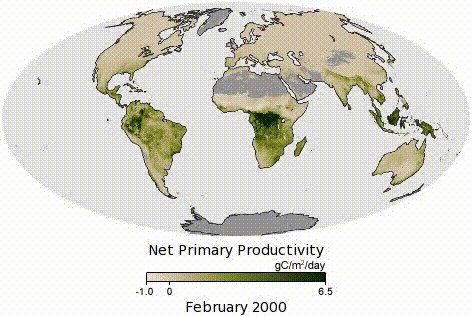
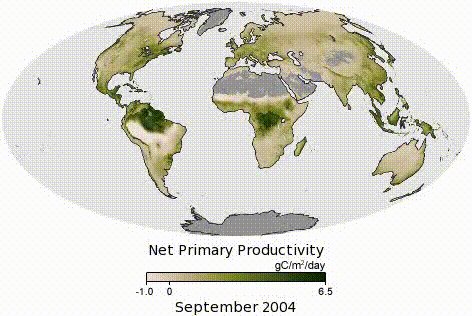
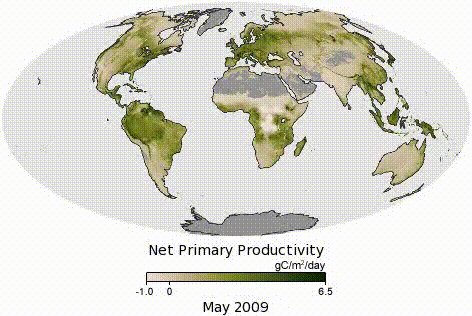
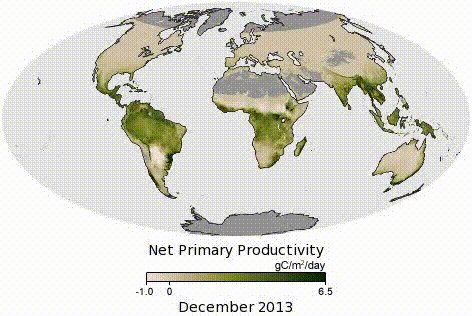
Here are some sample graphics that are difficult to describe with Alt Text:
Animated heat map graphic by NASA, at Wikipedia.
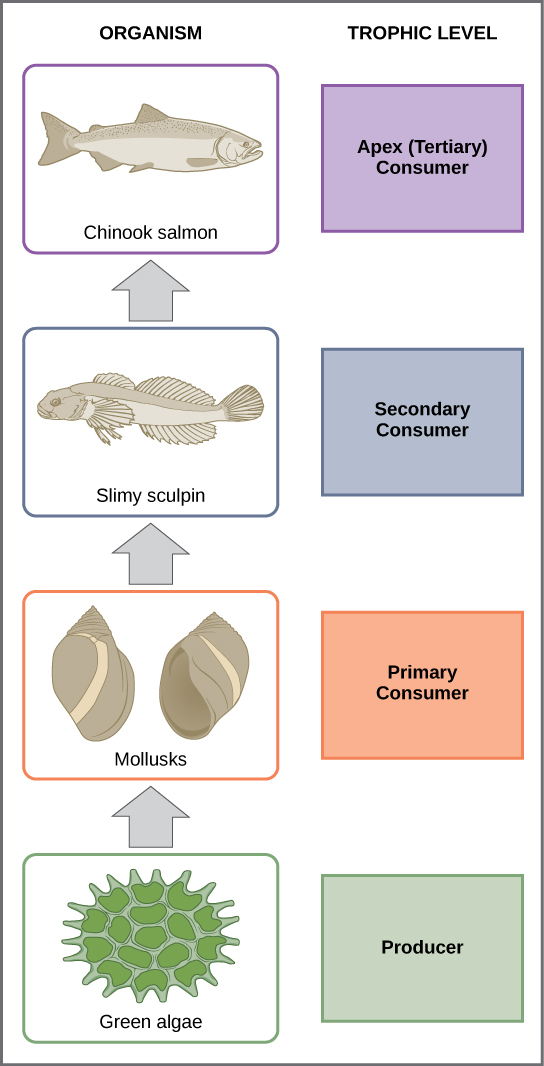
Flow chart

A food chain flow chart from LibreTexts.
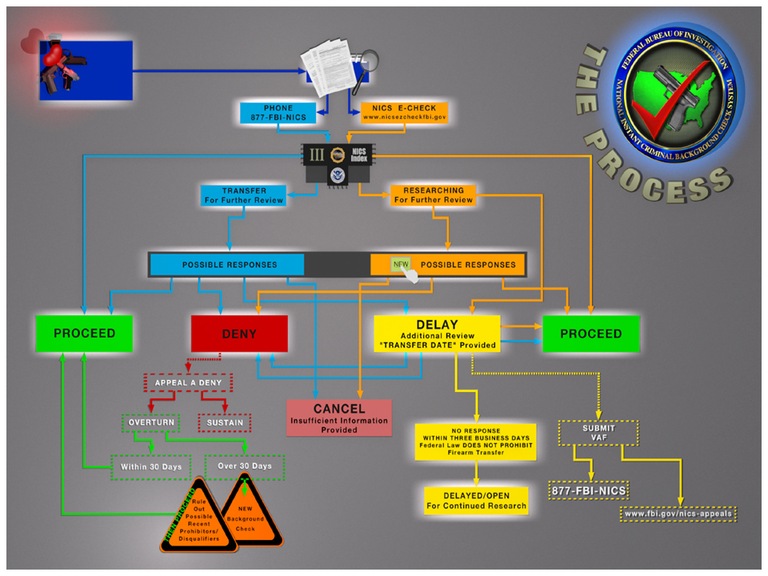
Decision tree

Decision tree flow chart from the FBI's NICS.
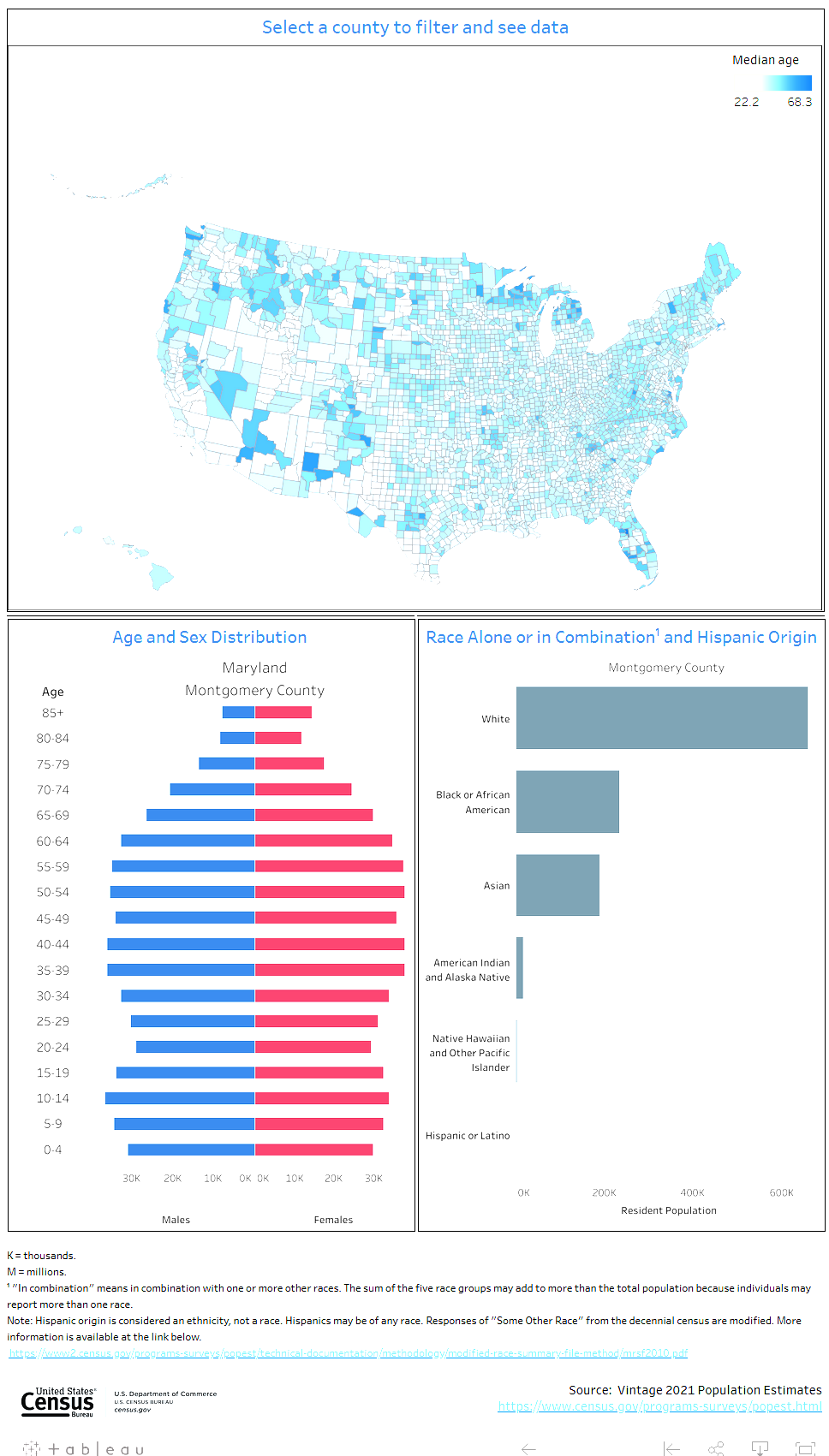
Interactive data visualization

Tableau data visualization from US Census.
Banner graphic from the CDC.
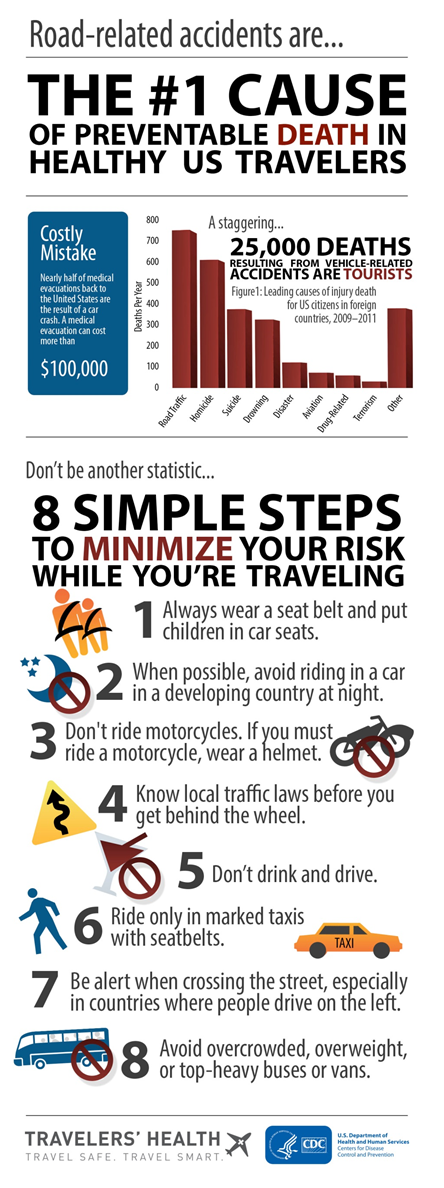
Info-graphic

Info-graphic from the CDC. Graphic links to a dedicated webpage with a full description of the graphic.
2. State of the art
We've heard so much crazy stuff about Alt Text:
- 280 characters maximum, like a tweet.
- 5 syllables maximum.
- 100 words maximum.
- Can't have punctuation.
- Don't tell the user what type of graphic it is.
- Decorative graphics should be artifacted. (Given that "decorative" is a subjective term not defined in any standard, is it possible that a graphic could be decorative and also have valuable visible information to convey?)
The guidance available today is someone's opinion of what Alt Text should be.
Sometimes the advice is sound. But most of the advice is not based on any official standard or scientific research. It's opinion.
None of it — including Chagnon's own Alt Text guide — is based on accessibility standards that have been written by objective, independent members of an ISO committee or a community of practice. (ISO = International Standards Organization.)
ISO standards are created by the people who use them. Standards are developed by groups of experts from all over the world who negotiate all aspects of the standard, including its scope, key definitions and content. It's a multi-stakeholder process that uses a consensus-based approach to create the best possible standards that benefit everyone.
— cited from ISO.org
3. Shortcomings of Alt Text
Chagnon and McCall found two major areas where current Alt Text fails the end users.
First, as stated above there is no definitive, widely-accepted set of official guidelines for Alt Text in our main accessibility standards — WCAG, PDF/UA, or EPUB.
Neither WCAG, PDF/UA, nor EPUB define how long or short Alt Text should be, whether it should describe some types of information and not others, nor how it should be written.
However, a separate ISO committee recently updated their standard for Alt Text, ISO/IEC 20071-11:2019, Part 11: Guidance on text alternatives for images. It's a step in the right direction, but it needs to be expanded for multiple types of assistive technologies and modern graphics. And neither WCAG, EPUB, nor PDF/UA reference it in their standards. (This procedure is called "included by reference.")
Second, the mechanics of Alt Text itself is a very primitive method of describing graphics, especially complex ones. Here's what our study found:
- At this time, Alt Text is recognized and voiced only by some screen reader software. All other assistive technologies ignore it.
- Usually, the voicing changes when the screen reader enters Alt Text, and users complain that it isn't as pleasant or easy to hear as regular body text.
- User controls are minimal: the user can't back up a word or sentence, and instead must restart at the beginning of the Alt Text.
- It doesn't have any semantics to help identify the text, such as headings and lists.
- It can't have accessible hyperlinks.
- It can't have multiple languages.
- End users have no idea what to expect to hear in Alt Text. It's a surprise.
No wonder many users complain that they want it to be as short as possible, or even eliminated entirely.
With the publishing industry's growing use of graphics, especially info-graphics, those who use assistive technologies could miss significant information on a webpage or document page.
4. What's needed
Chagnon and McCall's research led them to this conclusion: after 25+ years, it's time to rethink how Alt Text is written and coded in our webpages and documents.
And the industry might need to develop other ways to convey complex visual, graphical information to all users.
The current mechanics and guidance are outdated and not able to give satisfactory information to those who use screen readers and other assistive technologies.
Their paper suggests the following next steps:
- Investigate if and how the current Alt Text attribute can be expanded and enhanced to provide more user control, semantic tags (for example, headings, lists, and tables), multiple languages, access to pronunciation dictionaries for more accurate voicing, and choices for short and detailed descriptions of the same graphic.
- Evaluate whether these extended capabilities can be built into Alt Text as it is now — an attribute nested inside the <Figure> or <image> tag.
- Test how well SVG graphics — a more recent graphic file format — could provide these capabilities.
- Determine if these capabilities would require a new tag element be added to all of the standards in order to provide better Alt Text for all end users.
- Develop formal guidelines for content creators on how to write Alt Text.
5. Going forward
It will take a few years for the international community to work out the kinks in Alt Text for complex graphics.
In the meantime, look at these current guidelines developed by PubCom's team that can help you make more accessible and effective Alt Text.
 Next section: A Simple Guide for Writing Alt Text:
Basic Guidelines
Next section: A Simple Guide for Writing Alt Text:
Basic Guidelines
Downloads
 Presentation slide deck
Presentation slide deck
Free.
 Conference research paper (peer reviewed) in the Springer conference proceedings. DOI: 10.1007/978-3-031-08645-8_4.
Conference research paper (peer reviewed) in the Springer conference proceedings. DOI: 10.1007/978-3-031-08645-8_4.
Note that Springer charges a fee for its scholarly journals and papers.